Introducing the Ultimate Child Pages Plugin for WordPress:
Effortlessly Showcase Your Page Hierarchy in a Modern, Responsive Layout
Are you tired of clunky templates or coding workarounds just to display child pages? WPFirefly Children On Page is here to change that. Our easy-to-use plugin transforms your child pages into a beautiful, mobile-ready block layout—complete with advanced customization options and real-time previews!
Why WPFirefly Children On Page?
- Instant Child Page Display
A simple checkbox on the parent page lets you enable or disable child page displays—no coding needed. - Modern, Responsive Grid
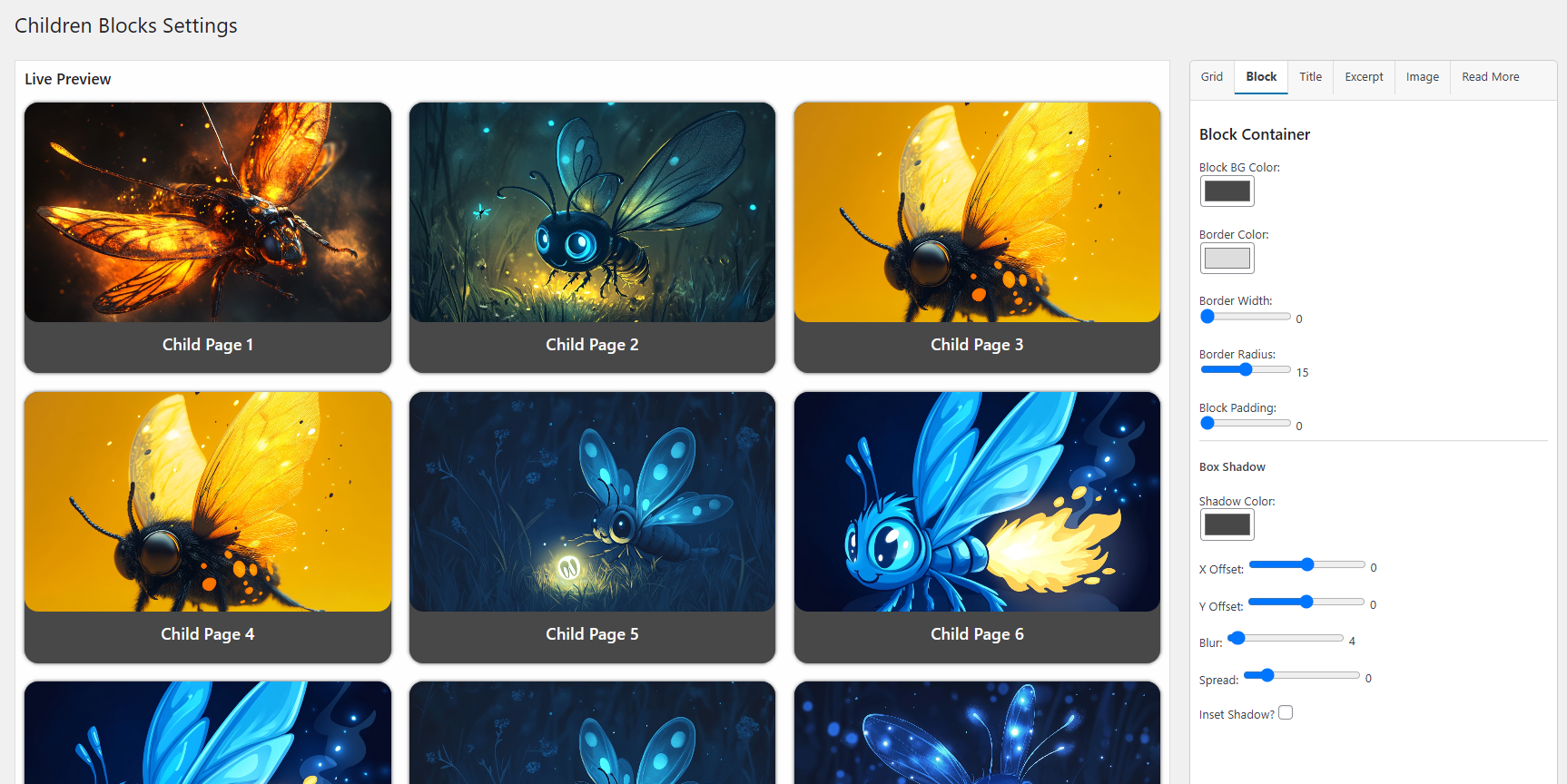
Impress visitors with a flexible grid that automatically adjusts to mobile, tablet, and desktop. No more broken layouts. - Complete Design Control
- Columns & Gaps: Choose how many columns you want and the spacing between blocks.
- Color & Typography: Set your preferred background, border, text colors, and fonts for both titles and the read more button.
- Hover Effects: Customize title and button hover states for maximum engagement.
- Excerpt & Read More: Toggle display, set word count, and style your read more button to match your brand.
- Real-Time Preview
See your changes in action before you save! Adjust fonts, sizes, colors, and instantly preview 10 sample blocks—no guesswork needed. - Link Control
Override the visited link color to maintain a consistent brand identity. Define a special hover color for titles, ensuring a sleek user experience. - SEO & Engagement Boost
Show visitors the most relevant, nested pages for improved on-site navigation and time on page—helping both user experience and SEO.


How It Works
- Install & Activate
Upload the plugin, activate it in your WordPress dashboard, and you’re set! - Configure Global Settings
Head to “Children Blocks” settings in your WP admin menu to fine-tune layout, colors, fonts, hover states, excerpt length, and more. - Enable Child Blocks
On any parent page, just tick the “Display children blocks” checkbox. That’s it! The[wpfirefly_children]shortcode automatically shows a stylish grid of child pages wherever you place it. - Preview, Refine & Publish
Check out the live preview panel to ensure everything looks perfect, then save. Your visitors will see a polished, professional display of child pages.
Who Needs This Plugin?
- Content-Rich Websites: Perfect for sites with many nested pages (like product categories, documentation, or resource sections).
- Beginner-Friendly: No technical know-how required. Just point, click, and watch your design come to life.
- Design-Obsessed: Offers robust styling options, from image border radius to font families, hover transitions, and more.
Ready to Transform Your Child Pages?
Stop wrestling with awkward layouts or hidden subpages. WPFirefly Children On Page simplifies everything—no coding, no headaches, just a stunning, responsive display that aligns perfectly with your brand identity.
FAQs
WHY WPFIREFLY?
Us VS Them
| Competitor | Type | Starting Price | Notes |
|---|---|---|---|
| Tidio | Chatbot SaaS | $29/mo | Limited AI, $39+ for advanced features |
| Drift | AI Chatbot SaaS | $1500+/mo | Enterprise-focused, expensive |
| LivePerson | Enterprise AI Chatbot | Custom Pricing (>$500/mo) | Not SMB-friendly |
| AI Engine (WordPress plugin) | Chatbot/Content AI | $49/year | No multi-assistant or page builder features |
| Uncanny Automator | Workflow Automation Plugin | $149/year | Automation only, no AI |
| ManyChat | Messenger Bot SaaS | $15–$99/mo | Not optimized for websites |
| WPFirefly Bundle | Full Plugin Suite | $29/mo | ✔️ ULTIMATE AI Chatbot + ✔️ AI SEO + ✔️ Auto Blogger + ✔️ FAQ AI Builder + More! |
🔥 Limited Time Offer: Plans from $29/mo (Normally $129/mo)
- Monthly
- Yearly
1 Site License
Number of Sites: 1
All Plugins Included!
Some examples:
- WP Firefly Gravity Guide
- WP Firefly Content Pilot
- WPFirefly Children On Page
- WPFirefly Staff Directory
- WPFirefly AI Chatbot
- WpFirefly Product Gallery
- WPFirefly AI Assistant
- Location Mapper
AND MANY MORE!
$15.00
Monthly
5 Site License
Number of Sites: 5
All Plugins Included!
Some examples:
- WP Firefly Content Pilot
- Single Page & Post Custom CSS
- WPFirefly Admin Search
- WP Firefly Accessibility
- WP Firefly SEO
- WPFirefly Staff Directory
- WPFirefly Blog Customizer
- WP Firefly FAQs With AI
AND MANY MORE!
$45.00
Monthly
10 Site License
Number of Sites: 10
All Plugins Included!
Some examples:
- WPFirefly Blog Customizer
- WP Firefly FAQs With AI
- WPFirefly AI Chatbot
- WP Firefly: A/B Split Tests
- WPFirefly Children On Page
- WP Firefly Gravity Guide
- WPFirefly Admin Search
- WpFirefly Product Gallery
AND MANY MORE!
$79.00
Monthly
Developer License Unlimited*
Number of Sites: Unlimited*
All Plugins Included!
Some examples:
- WP Firefly Accessibility
- Dynamic Header & Footer Script Manager
- WP Firefly Gravity Guide
- WPFirefly 2FA
- WPFirefly Admin Search
- WPFirefly AI Chatbot
- URL Var to Form Field
- WP Firefly SEO
AND MANY MORE!
$129.00
Monthly
1 Site License
Number of Sites: 1
All Plugins Included!
Some examples:
- Single Page & Post Custom CSS
- Content Schedule Expiry
- Login Expiry Notification
- WPFirefly Staff Directory
- WP Firefly Accessibility
- WP Firefly FAQs With AI
- WP Firefly
- WPFirefly AI Chatbot
AND MANY MORE!
$150.00
Yearly
2 Months Free
5 Site License
Number of Sites: 5
All Plugins Included!
Some examples:
- WPFirefly AI Assistant
- Login Expiry Notification
- WP Firefly
- WPFirefly 2FA
- WP Firefly Gravity Guide
- WP Firefly Accessibility
- Dynamic Header & Footer Script Manager
- WPFirefly Admin Search
AND MANY MORE!
$450.00
Yearly
2 Months Free
10 Site License
Number of Sites: 10
All Plugins Included!
Some examples:
- Login Expiry Notification
- WPFirefly AI Chatbot
- WPFirefly AI Assistant
- WPFirefly Admin Search
- WPFirefly 2FA
- Location Mapper
- URL Var to Form Field
- WP Firefly FAQs With AI
AND MANY MORE!
$790.00
Yearly
2 Months Free
Developer License Unlimited*
Number of Sites: Unlimited*
All Plugins Included!
Some examples:
- WP Firefly Dismiss All Alerts
- Single Page & Post Custom CSS
- Dynamic Header & Footer Script Manager
- Content Schedule Expiry
- WP Firefly: A/B Split Tests
- WPFirefly Admin Search
- URL Var to Form Field
- WPFirefly AI Assistant
AND MANY MORE!
$1290.00
Yearly
2 Months Free
* Unlimited plans are within reason, obvious abuse will have your license terminated without refund.

